CREATE DATA DENGAN DB (4)
Buat file resources/views/siswa/form.blade.php
PENJELASAN @CSRF (1)
csrf_token()
Digunakan untuk membuat csrf token
csrf_field()
Digunakan untuk membuat input hidden _token beserta token nya
<input type=“hidden” name=“_token” value=“xxxxxxxxx”
@csrf
Fitur dari blade, sama dengan csrf_field, namun tidak perlu menggunakan bracket ( {{ }} ) untuk menampilkannya di HTML.
PENJELASAN @CSRF (2)
Setiap request yang memiliki method selain GET (POST, PUT, PATCH, DELETE), syntax diatas wajib digunakan didalam form sebagai fungsi keamanan dari serangan CSRF.
CSRF (Cross-Site Request Forgery) merupakan bentuk eksploitasi website yang dieksekusi atas wewenang korban, tanpa dikehendakinya. CSRF menipu web site melalui request dari user yang dipercaya. Serangan bekerja melalui link atau script pada halaman site yang diakses user.
*https://mti.binus.ac.id/2018/07/11/cross-site-request-forgery
CREATE DATA DENGAN DB (5)
Buka file routes/web.php, tambahkan route post
Perintah pada baris 20 akan mengarahkan route /siswa dengan method request POST ke function store pada controller SiswaController
CREATE DATA DENGAN DB (6)
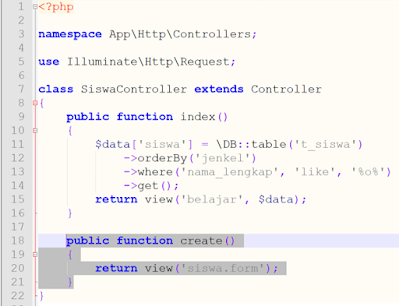
Buka file app/Http/Controllers/SiswaController.php, tambahkan fungsi store
COBA DI BROWSER (1)
PENJELASAN (1)
$input = $request->all();
Baris diatas digunakan untuk menangkap seluruh request yang dikirim dari view form
unset($input['_token']);
Baris diatas digunakan untuk menghapus data dengan key _token pada array asosiatif $input karena data tersebut tidak ada didalam tabel (tidak akan di-insert)
$status = \DB::table('t_siswa')->insert($input);
Melakukan insert data ke tabel t_siswa dimana datanya berasal dari array $input
Baris diatas memeriksa apakah input data berhasil atau tidak.
Jika berhasil maka arahkan tampilan kembali ke alamat /siswa (Menampilkan Tabel Data Siswa) dengan membawa session success dengan pesan ‘Data berhasil ditambahkan’
Jika gagal maka arahkan tampilan kembali ke alamat /siswa/create (Menampilkan kembali form input data siswa) dengan membawa session error dengan pesan ‘Data gagal ditambahkan’
SUCCESS / ERROR MESSAGE FEEDBACK
MENAMPILKAN FEEDBACK PESAN SUKSES/ERROR
Buka file resources/views/belajar.blade.php
PENJELASAN @IF dan @ENDIF
@if
Digunakan untuk menampilkan suatu bagian pada HTML ketika kondisi pada PHP terpenuhi
@if(session(‘success’))
Pada contoh diatas, tampilkan div dengan class success jika session(‘success’) tidak kosong. Div tersebut berisikan data/pesan yang ada pada session(‘success’) tersebut
Perhatikan penempatan blok @endif
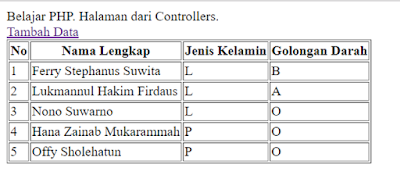
COBA DI BROWSER
Setelah berhasil menambahkan data, akan diarahkan ke tampilan ini dengan menampilkan pesan Data Berhasil Ditambahkan
Note:
Anda dapat menambahkan style pada halaman ini (Misalnya Bootstrap, CSS anda, dsb)
INPUT VALIDATION
Validasi Input Menggunakan Validation
Untuk melakukan validasi input agar sesuai dengan yang diharapkan, Laravel sudah menyediakan fiturnya yaitu dengan menggunakan Facades Validator atau function validate.
https://laravel.com/docs/5.7/validation
Buka file app/Http/Controllers/SiswaController.php, tambahkan code di fungsi store
Buka file resources/views/siswa/form.blade.php, tambahkan di paling atas
COBA DI BROWSER
Akan menampilkan error jika field yang diisi belum sesuai dengan yang ada di rule
PENJELASAN (1)
Cara menulis rule adalah dengan membuat array asosiatif yang didalamnya berisi key yang berupa nama field yang ada pada form dan value yang berisi string valiadasinya.
Validasi Lebih dari 2 Rule & Validasi Berparameter
Jika terdapat lebih dari 2 validasi, gunakan simbol |
Jika string validasi memerlukan parameter, gunakan simbol titik dua :
Contoh Array Asosiatif untuk Validasi NIS:
‘nis’ => ‘max:10’
Artinya: Validasi NIS hanya boleh memiliki panjang maksimal 10 karakter
Sama dengan if pada percobaan sebelumnya, if disini artinya menampilkan error dari validasi jika variabel $errors lebih dari 1
Variabel $errors berasal dari hasil validasi pada sintaks di Controller => $this->validate()
DISPLAYING�USER’S OLD VALUE
Menggunakan fungsi old
Ketika form tidak lengkap atau tidak sesuai dengan rules, seharusnya form yang sudah diisi oleh user yang sebelumnya harus tetap muncul dan tidak hilang
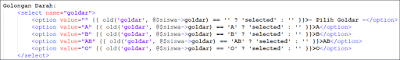
Buka file resources/views/siswa/form.blade.php, tambahkan di paling atas
Bentuk umum untuk menampilkan value yang user input:
<input ……………… value=“{{ old(‘nama_field’) }}” />
cukup sampai disini untuk tutorial laravelnya tetapi akan terus di lanjut
klik disini